
Navigation design Almost everything you need to know (2022)
A navigation bar (navbar) or menu is an organized way of linking other (usually internal) webpages. They can be hidden or be easy to access, allowing site visitors to navigate to the pages that are most useful or interesting to them.

Responsive Top Navigation Menu Bar Using HTML & CSS
Show the link that contains should open and close the topnav (.icon) */. /* The "responsive" class is added to the topnav with JavaScript when the user clicks on the icon. This class makes the topnav look good on small screens (display the links vertically instead of horizontally) */.

10 best & latest navigation bars PremiumCoding
Step 2) Add CSS: Example /* Add a black background color to the top navigation */ .topnav { background-color: #333; overflow: hidden; } /* Style the links inside the navigation bar */ .topnav a { float: left; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 17px; }

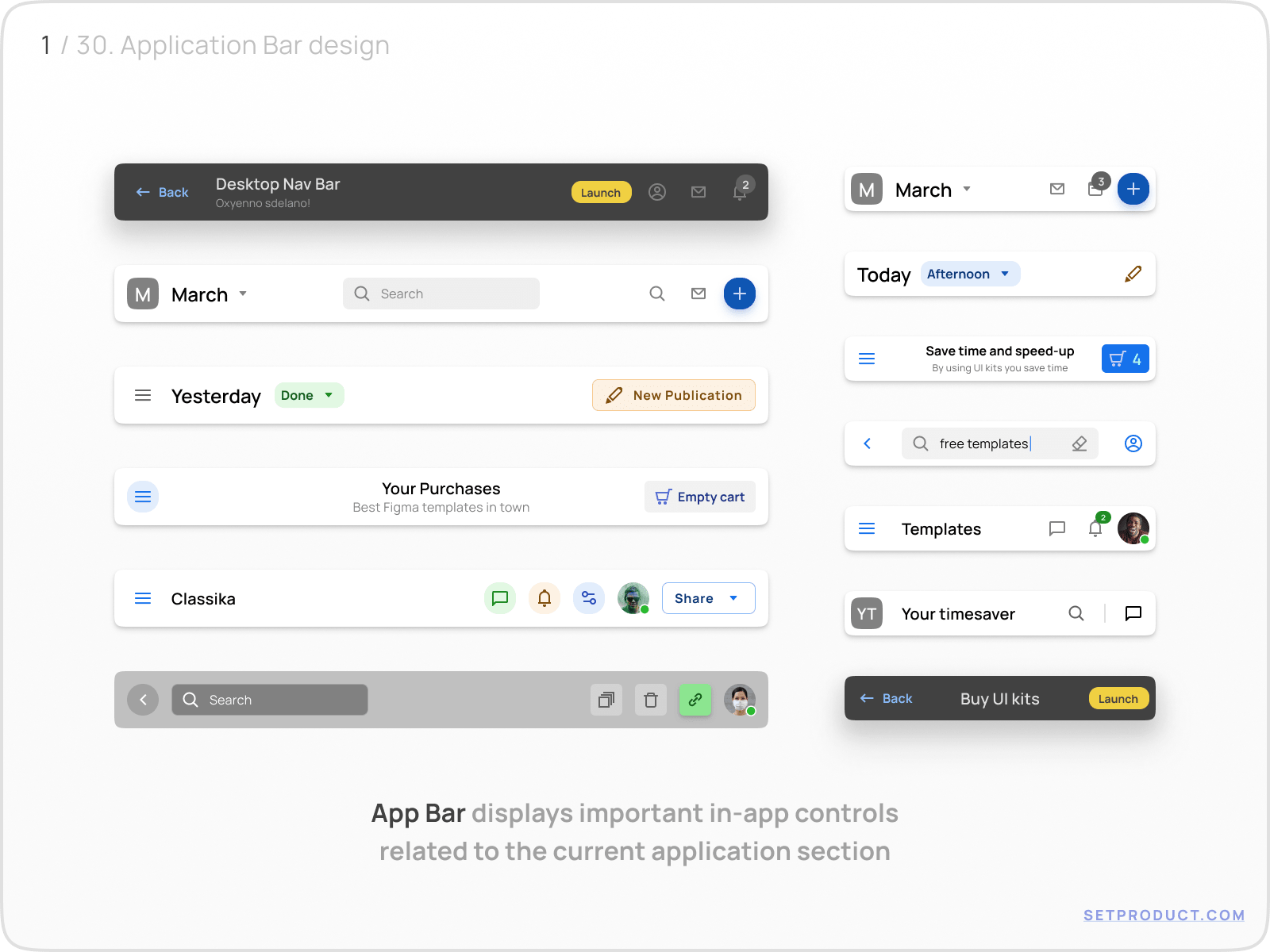
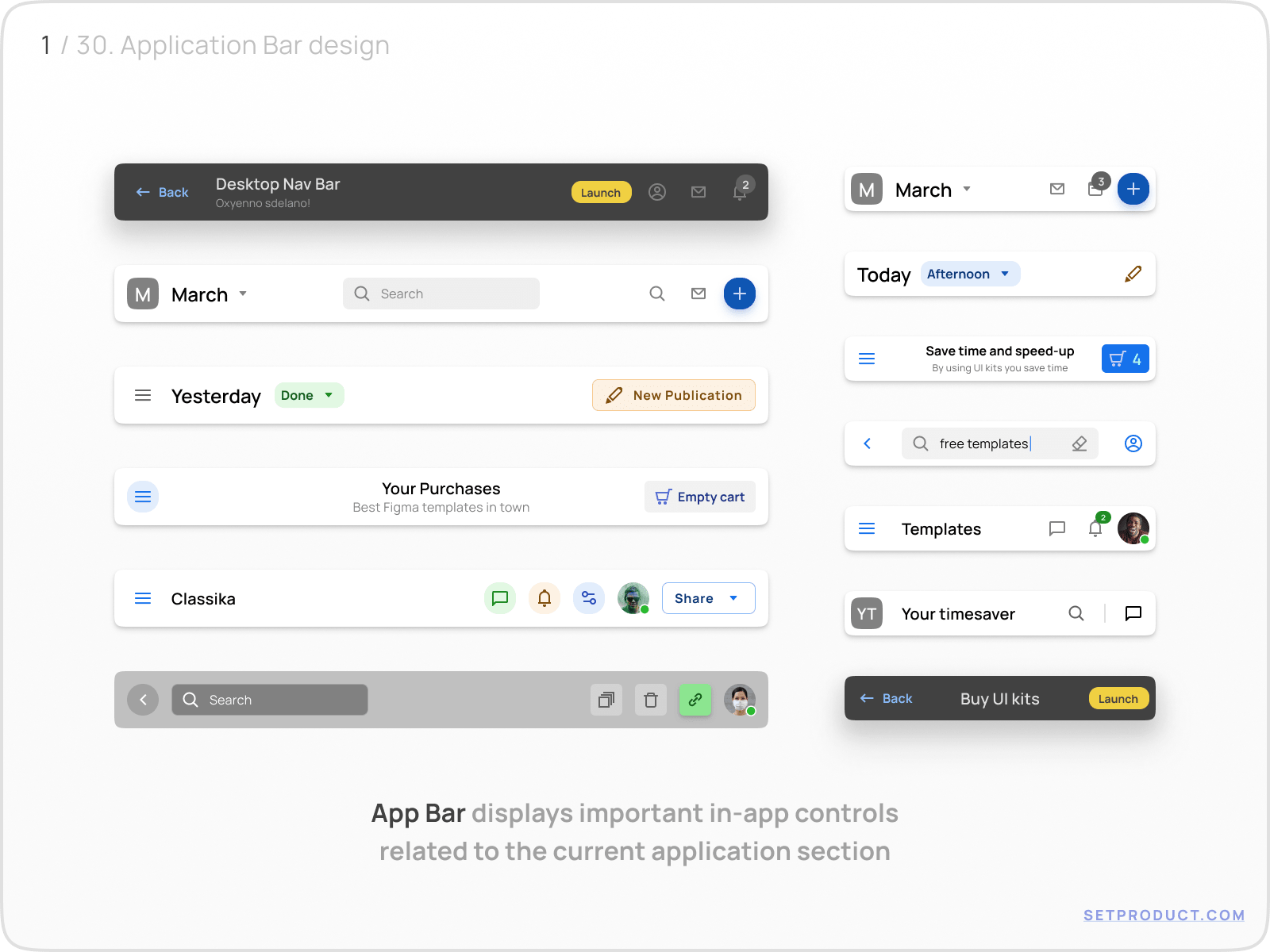
Nav Bar UI design exploration — anatomy, usecases, states, templates
Here are 30 best Bootstrap navbar templates, hoping to help you with quick and effective website building in 2022. 1. Bootstrap 4 Navbar with Icon Top Designer: Tam710562 Code: HTML/CSS Download This Bootstrap 4 navbar template features on icons with top bubble tips.

10+ Creative Bootstrap Navbar Examples That Are Sure To Impress You in 2020
A minimum of one accommodation, but not less than 5% of the surfaces are to be dedicated to ADA seating. The restaurant has 14 tables. 5% of 14 is less than one, but we're required to have a minimum of one table accommodation. In this instance, we've exceeded the code by providing two accommodations at the designated tables.

30 Best Bootstrap Navbar Template in 2020
What is a website navigation menu? A website navigation menu is an organized list of links to other web pages, usually internal site pages. Navigation menus appear in page headers or sidebars across a website, allowing visitors to access the most useful pages quickly.

top 11 best navigation bar design
The middle bar disappears, the top and bottom bars get centered, the top bar rotates 45 degrees clockwise, and the bottom bar rotates 45 degrees counter-clockwise. JavaScript for Toggling the Navbar Visibility. Now's a good time to code up the logic for toggling the navigation menu so we can test that the toggle button works.
/wall-murals-web-design-menu-navigation-bar-website-header-element.jpg.jpg)
Designing A Navigation Bar
Docs 30 Bootstrap Navbar Examples Bootstrap 5 Navbar examples & customization A stunning collection of Navbar templates built with the newest Bootstrap 5. Navbar YouTube, Facebook, Amazon styles, Navbar with image, carousel, Navbar light, dark, gradient, transparent and many more.

Navbar CSS Tutorial 3 Ways to Create a Navigation Bar with Flexbox infographie
How to Build a Responsive Navigation Bar Using HTML and CSS By Naincy Mourya Updated Apr 10, 2023 Calling all beginner web devs: this tutorial will give you the skills you need to create your own responsive navbars using just HTML and CSS! Readers like you help support MUO.

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
Effective navigation design can help to increase page views, improve the user experience, and even increase revenue and profit. As more and more users are accessing sites via mobile devices, responsive web design has continued to increase in popularity.

42 Modern Best navigation bars web design for Large Space Home Design Ideas
Navigation Bar 1,285 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Yves Kwameh Vonsaata 4 604 Milkinside Team 1.2k 300k 1 Equal — digital product design agency Team 18 2.4k 3 Inara Studio Team 534 194k Devanta Ebison Pro 291 105k Paddl Co. Team 7

Best Creative Bootstrap Navbar Examples BootstrapDash
August 22, 2023 Aigars Silkalns Snippets Create the best, most practical, and most convenient site navigation with our free Bootstrap navbar templates. You know a navigation bar or a menu is an essential - AND A MUST - part of your website. But you don't need to make it from scratch. Save TIME and MONEY!

Topnotch Responsive Navbar collection of 2021
list-style-type: none; - Removes the bullets. A navigation bar does not need list markers. Set margin: 0; and padding: 0; to remove browser default settings. The code in the example above is the standard code used in both vertical, and horizontal navigation bars, which you will learn more about in the next chapters.

10 best & latest navigation bars PremiumCoding
Looking for inspiration for your next CSS navigation bar design? Check out these 40 amazing examples, all of which are free and open source. From simple and elegant to complex and interactive, there's a CSS navigation bar design for everyone on this list. RELATED ARTICLES JavaScript Navigation Bar jQuery Navigation Bar

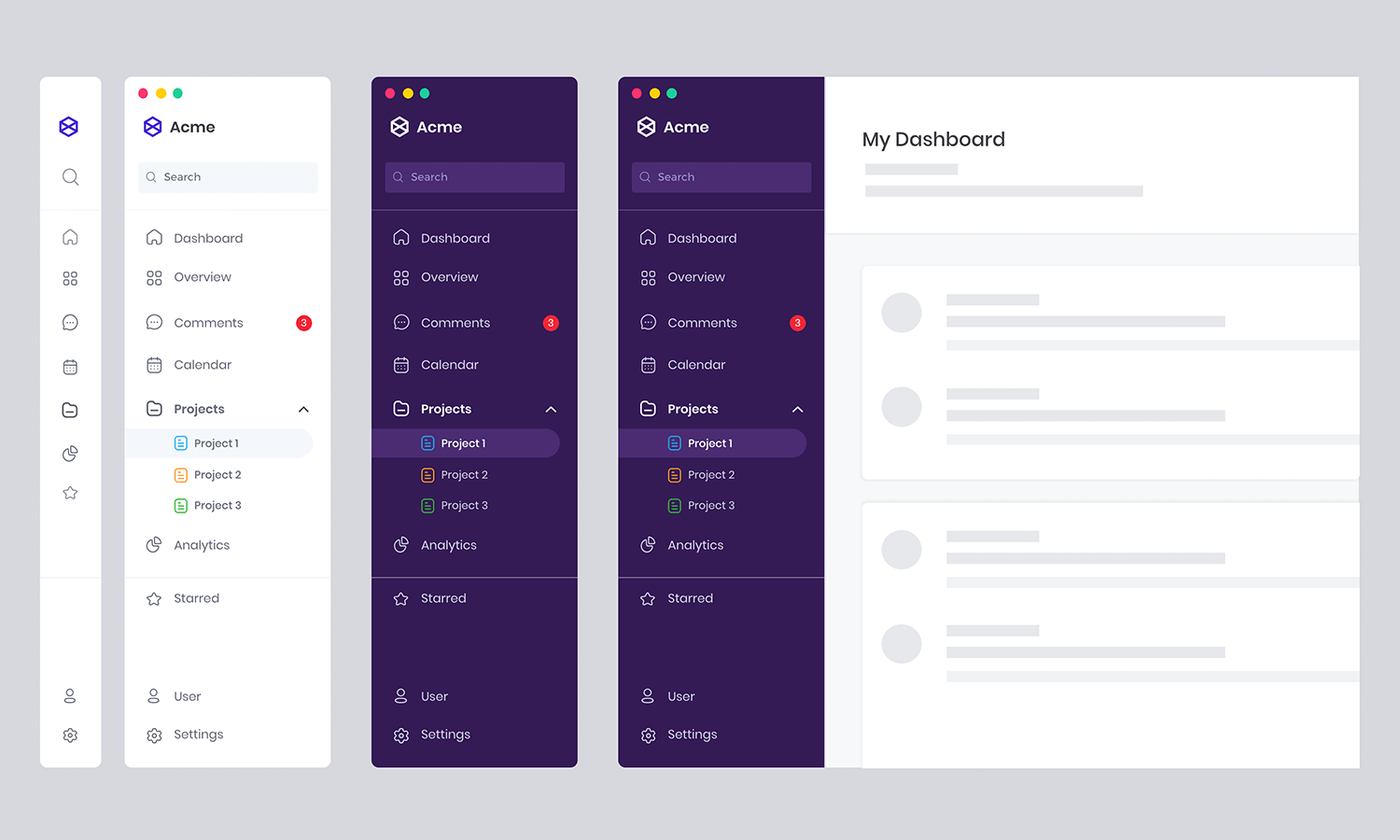
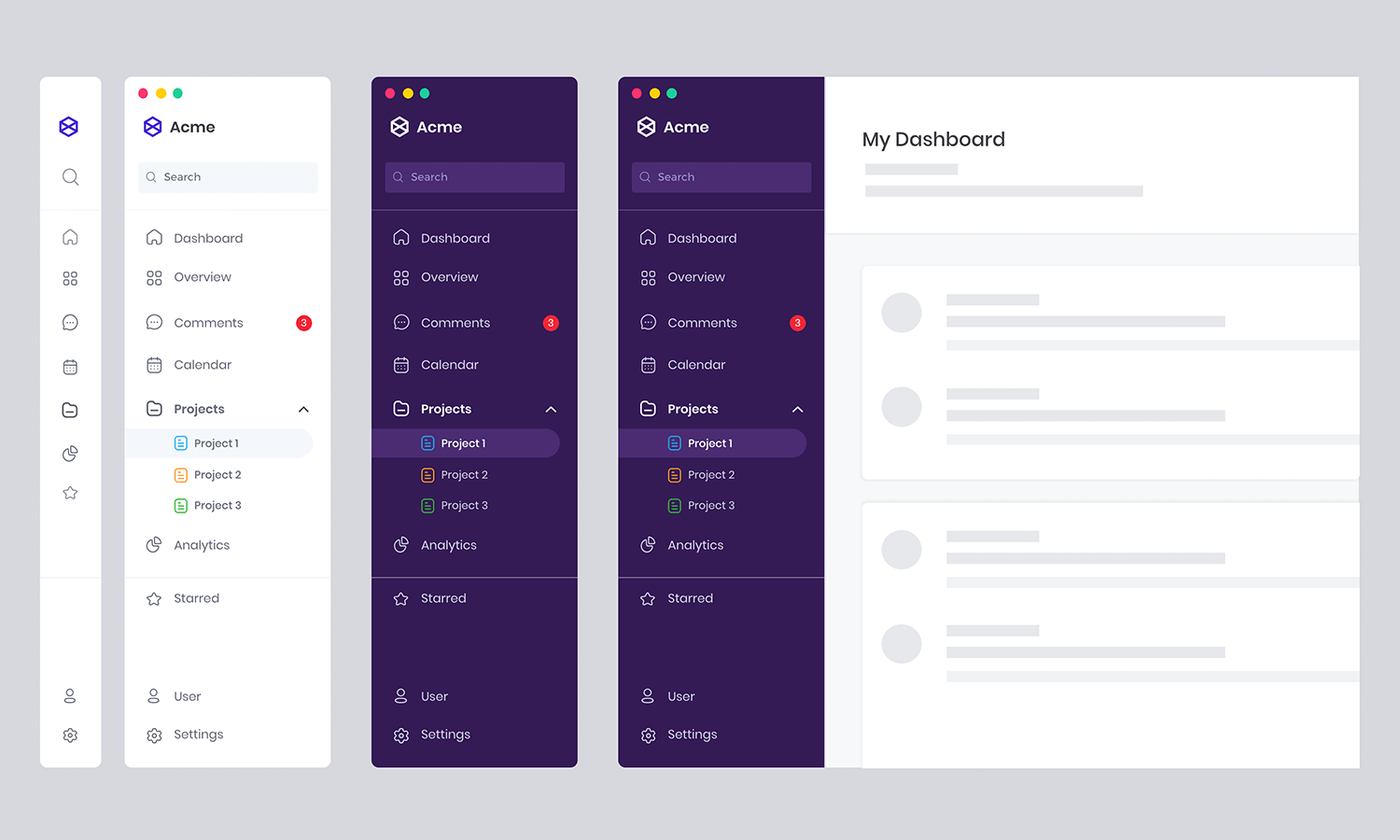
Side Admin navigation bar App interface design, Navigation bar, Navigation design
One Page Navigation Menu Scroll CSS Mega Menu CSS Examples Snippet The following lists of top designs demonstrate every one of the instances of Navigation bars with live demos and code, so continue perusing. 1. HTML CSS Responsive FlexBox Navbar/Nav with Scroll Spy This uses an advanced and exquisite looking responsive navigation bar.

How To Create A Responsive Navigation Menu Using Only CSS — Medialoot
In the third and the fourth lessons, you'll learn about the most common UX design tools and methods. You'll also practice each of the methods through tailor-made exercises that walk you through the different stages of the design process. In the final lesson, you'll step outside the classroom and into the real world.







/wall-murals-web-design-menu-navigation-bar-website-header-element.jpg.jpg)







